Design by Ashley
My design class work at the University of Kansas
Search This Blog
Thursday, August 29, 2013
Advocacy Poster Inspiration
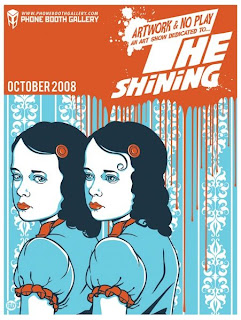
For Patrick's VISC 402 class we will be designing advocacy posters. I am still trying to determine which direction I want to go with my topic, so I've been browsing the internet for inspiration (and to help me narrow down a topic) Here is a few that I found particularly interesting or successful:
Monday, April 29, 2013
My Typographic Workbook (for Final Critique)
Here is a PDF flip-through of my completed Workbook. Today in class will be the final critique for our books before sending them to be printed at lulu.com
Sunday, April 28, 2013
How to Pick the Right Typeface
http://www.smashingmagazine.com/2010/12/14/what-font-should-i-use-five-principles-for-choosing-and-using-typefaces/
This article was awesome about explaining typefaces and their uses. Check it out! :)
Wednesday, April 17, 2013
Event Poster Inspiration
Our next project in Designing for Understanding is designing an event poster for next year's Hawk Week (which is an entire week of events at the very beginning of Fall semester that is made to ease freshman into college and expand their horizon to meet new people and try new things. It is also fun to attend some of these events as an upperclassman too--everyone loves free stuff, right??) Anyways, it is our goal to design the most fitting, well designed poster for the event :) One of our poster design will be chosen to be used for the actual event and it will be distributed throughout campus and posted on the website.
I like the idea of bright (but fitting) colors, cut paper (or the illusion of it digitally), contrasting typography, illustrations or geometric shapes. Here are a few inspiration posters I came across as I was starting to think about what directions I want to go:
I like the idea of bright (but fitting) colors, cut paper (or the illusion of it digitally), contrasting typography, illustrations or geometric shapes. Here are a few inspiration posters I came across as I was starting to think about what directions I want to go:
Monday, April 15, 2013
Erik Spiekermann Interview
Journal Entry: Nice short interview with Erik Spiekermann. Watch. Summerize. Reflect.
Spiekermann considers himself a typographic designer. Within typographic design you have to start with the smallest element and work up from there. Typography is logical, though it can still be beautiful. Whereas the graphic designer looks at the entire page and makes that happen no matter what. The process of design does not change no matter what medium you use. Plastic, paper, cardboard, metal, on screen... It doesn't matter. Design for the issue at hand not the medium. Find the important information and make it stand out. He likes to use fonts outside the family he has designed because he wants to try new things. If you are good at it, you can take a font out of context. He says he is flattered when people use his own font. He is pleasantly surprised when people successfully use his typeface out of context. For example, Meta was originally made for small, low-quality paper, but he's not going to say its wrong to use it on a billboard. Everyone wants to design their own typeface these days. You are not a typographer because you own a program, but the experiments can be happy mistakes.
Spiekermann considers himself a typographic designer. Within typographic design you have to start with the smallest element and work up from there. Typography is logical, though it can still be beautiful. Whereas the graphic designer looks at the entire page and makes that happen no matter what. The process of design does not change no matter what medium you use. Plastic, paper, cardboard, metal, on screen... It doesn't matter. Design for the issue at hand not the medium. Find the important information and make it stand out. He likes to use fonts outside the family he has designed because he wants to try new things. If you are good at it, you can take a font out of context. He says he is flattered when people use his own font. He is pleasantly surprised when people successfully use his typeface out of context. For example, Meta was originally made for small, low-quality paper, but he's not going to say its wrong to use it on a billboard. Everyone wants to design their own typeface these days. You are not a typographer because you own a program, but the experiments can be happy mistakes.
Wednesday, April 10, 2013
TM Research Inspiration
Journal Entry: TM Research Archive
Check out the TM Research Archive. Find 6 - 10 images that resonate with you. Find out about the designer, reflect why you selected the images
I chose this page because I love the use of negative space to create movement. The shapes that are made remind me of like a flock of bird. I get a sense of migration from the image the forms create. "With André Gürtler and Bruno Pfäffli, Adrian Frutiger established a graphic design studio in the Paris suburb of Arcueil in 1962."
I am not sure what happened to the formatting of this image/caption..... But I liked this page because I think the idea of the layout being a little more abstract is an interesting way to engage the viewer. I also like the idea of small typography making a bigger picture from further back.
I chose this one for a similar reason as the previous one. I like how typography is used a little less traditionally and how the letters take on new forms to create an abstract pattern. The rhythm here is more important than the legibility.
I chose this cover because I liked the simple movement caused by the repeated style of formatted type (in weight and size) It is also an interesting composition on the page (with the margins being inconsistent)
I chose this page because I liked the open space and clean layout. The scale and color change helps break up the page and also lead our eye around the composition. The heavy dark line at the bottom was a nice way to balance out the heavy dark letters at the top.
I chose this one because I liked the simple color palette and the blocked out layout. I like the rhythm that the word blocks create. The size shift in type is also a nice way to show hierarchy. The negative space on this page also helps the page from looking overcrowded.
Check out the TM Research Archive. Find 6 - 10 images that resonate with you. Find out about the designer, reflect why you selected the images
| Cover Design: André Gürtler & Bruno Pfäffli | Typeface: Univers |
|
| ||
| Cover Design:Hans-Rudolf Lutz | Typeface: Univers | | Printed pattern produced with by overprinting |
| Cover Design: André Gürtler | Typefaces: Lettering & Univers |
| Cover Design: Horst Hohl | Typefaces: Ruder Grotesk, Univers | Description: Use of ‘Ruder Grotesk’, a wood type designed during an evening class by Emil Ruder and students in the early fifties. It was never commercially produced and was used exclusively at the Basel school workshop. |
I chose this page because I like the contrast of typefaces as well as scale. The lighter overlapping opacity of the big letters creates interesting shapes in the letters and also makes them look more "handmade" or personal. The big letters get your attention and the smaller text holds it there. (your attention stays on the page, that is)
|
| Cover Design: Hans Ferdinand Egl | Typeface Univers |Description: Illustration made with type components from Ruder Grotesk, kerosene and a rotative press. |
I chose this page because I like the jumbled, more loose composition. I think the text becomes much more expressive when you break it out of the clean, evenly spaced blocks. I also like the range of opacity here.
|
| Cover Design: Felix Berman | Typeface: Univers |
| Cover Design: Max Caflisch | Typeface: Charter |
| Cover Design: Felix Berman | Typeface: Univers |
Subscribe to:
Comments (Atom)